Schriften in WordPress lokal einbinden
Aufgrund der DSGVO in Deutschland und den jüngsten Entwicklungen in der Rechtssprechung ist es ratsam, mal drüber nachzudenken ob man verwendete Schriften nicht besser lokal einbindet. Was meine ich mit den jüngsten Entwicklungen? Am 20.01.2022 hat das LG München I entschieden, daß die Verwendung von Google Webfonts ohne Einwilligung des Klägers eine unerlaubte Weitergabe der dynamischen IP-Adresse des Klägers durch die Beklagte an Google darstellt.
Siehe z.B. folgender Artikel: https://www.ra-plutte.de/lg-muenchen-dynamische-einbindung-google-web-fonts-ist-dsgvo/
Wer sich mit dem Thema rechtlich näher beschäftigen möchte findet jede Menge Artikel zum Thema. Ich mache hier keine Rechtsberatung, darf dies auch gar nicht, und tue mich bereits schwer darin, die richtigen rechtlichen Begriffe zu gebrauchen. Hier geht es mehr darum, wie man das Problem lösen kann, indem man Schriften vom eigenem Webserver lädt.
Was sind Google Webfonts
Google Webfonts sind eine tolle und einfache Möglichkeit verschiedene Schriften in WordPress nutzen zu können. Unzählige, wenn nicht sogar alle oder fast alle WordPress Themes nutzen Google Webfonts. Die Schriften werden aus dem Internet von Google Servern geladen und nicht vom eigenem Rechner. Jeder hat auf seinem Rechner einige Schriften installiert, und es gibt Standard Schriften wie Arial, Helvetica oder Times New Roman, aber dann hört es auch schon mehr oder weniger auf. Es gibt jede Menge tolle Schriften für Websites, die aber kaum jemand auf seinem Rechner installiert hat.
Google Webfonts liegen also auf schnellen Google Servern und bieten eine sehr große Anzahl an Schriften, welche man nutzen kann. Aber um diese zu nutzen wird eine Verbindung zu Google Servern aufgebaut. Und das ist der Knackpunkt. Laut DSGVO darf dies ohne Einwilligung nicht passieren.
Problem „Einwilligung“ mit Webfonts
Webfonts laden nur wenn eingewilligt wird? Das ist absurd, denn wenn jemand nicht einwilligt, dann würde stattdessen auf der Website Times New Roman oder Arial geladen werden, stellvertretend für „serif“ oder „sans-serif“. Und was hat das zur Folge? Das ganze Design der Website ist im Eimer! Eine gruseilge Vorstellung. Gerade die Typografie auf Websites ist ein wesentlicher Bestandteil des Designs. Abgesehen davon ist es auch nicht so einfach Google Webfonts über Cookie Banner zu managen.
Lösung: Webfonts auf dem eigenen Webserver installieren. Also am besten von Einwilligungen frei machen und keine Verbindung mehr zu Google Webservern haben, das ist das Ziel.
Wie installiert man Webfonts auf dem eigenen Server
… und wie bindet man sie ein? Zwei verschiedene Lösungsmöglichkeiten sehe ich, abhängig davon ob das Theme bereits eine entsprechende Funktion beinhaltet.
a) Über entsprechende Theme Funktionalität
Manche guten Themes bieten diese Funktionalität bereits an. Großartig! Man spart sich eine Menge Arbeit. Unter anderem die beiden von mir favorisierten Themes Kadence und OceanWP, und das bereits in den kostenlosen Versionen.
Beispiel Theme Kadence
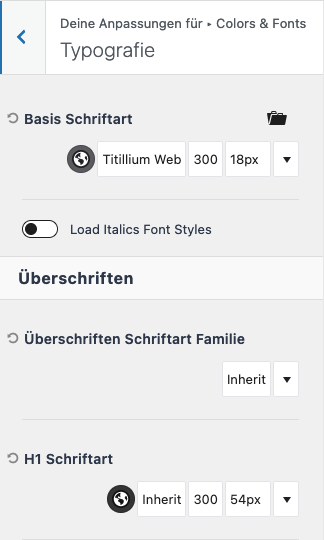
Mit dem Theme Kadence ist das alles sehr einfach einzustellen. Zunächst konfiguriert man die Typografie, dann aktiviert man das lokale Laden von Google Fonts.


Beispiel Theme OceanWP
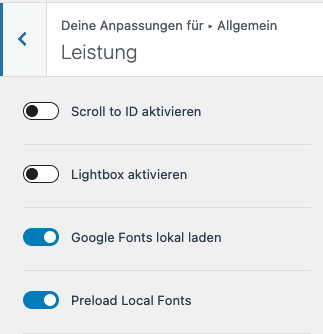
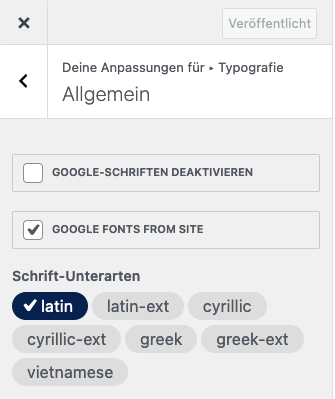
Bei OceanWP sind seit einiger Zeit ähnliche Einstellmöglichkeiten wie mit Kadence hinzugekommen. Inzwischen ist es also genauso leicht mit OceanWP Google Fonts lokal zu laden:

Beispiel Theme Enfold
Das Theme Enfold habe ich vor einigen Jahren häufiger benutzt, inzwischen nicht mehr. Was ich ganz gut fand war die Möglichkeit eigene Schriften hochladen zu können. Hochgeladene Schriften können dann lokal eingebunden werden. Hier finden Sie die Anleitung dazu:
Siehe Abschnitt „How to upload custom fonts„. Woher man Schriften runterladen kann siehe Abschnitt Schriften runterladen.
b) Anleitung manuell Schritt für Schritt
Voraussetzungen
Dazu gehört daß die lokal installierten Schriften anschließend vom verwendeten Theme oder/und vom verwendeten Pagebuilder verwendet werden können. Dies war z.B. in älteren Versionen von OceanWP der Fall. Aber nicht jedes WordPress Theme kann das, machen Sie sich also vorher schlau, ob ihr Theme mit lokal installierten Schriften arbeiten kann. Auch mag die Vorgehensweise, welche hier beschrieben wird, nicht immer die passende sein, abhängig vom verwendeten Theme.
Wenn ein Theme nicht die Möglichkeit bietet Google Webfonts lokal auf den Server zu installieren und einzubinden, dann muß man das manuell machen. Der Upload der Dateien erfolgt per FTP. Also sollte der FTP Zugang bekannt sein, und man sollte ein FTP Programm haben und bedienen können. Und man muß CSS einfügen, z.B. in die Datei style.css des Child Themes. So mache ich es immer, aber es gibt sicherlich auch andere Möglichkeiten eigenes CSS in die WordPress Website einzufügen. Warum ich Child Themes bevorzuge habe ich in diesem Beitrag näher erläutert.
Schriften runterladen
Zunächst muß man die Fonts runterladen. Hierfür hat sich seit Jahren folgende Website bewährt:
Man sucht z.B. nach „Roboto“und wählt die Schrift aus, dann kann man auf der rechten Seite alle benötigten Styles auswählen. Weiter unten wird eine automatisch generierte CSS Datei angezeigt, welche sich nach Änderungen in der Auswahl aktualisiert. In dem Eingabefeld „Customize folder prefix“ kann man den Pfad zu den Schriften anpassen, relativ zum Pfad der CSS Datei.
Beispiel: wenn ich das CSS in die style.css Datei im Child Theme Ordner kopiere, dann ist der Ordner des Child Themes der Ausgangspunkt. Für die Schriften könte man einen Unterordner „fonts“ anlegen. Dann wäre der Pfad zu den Schriften: url(‚fonts/…
Nun kann man weiter unten mit einem Button die Schriften runterladen, Das ZIP Archiv muß entzippt werden, danach kann man den Inhalt der Ordners z.B. in den Ordner „fonts“ per FTP hochladen.
CSS einfügen
Der Rest ist einfach: Anschließend von der Seite das CSS kopieren und in die style.css einfügen, fertig! WordPress lädt jetzt mit CSS die Schriften, und man kann mit Ihnen arbeiten.