In WordPress CSS und JS Dateien per PHP selektiv einbinden
Man möchte mit eigenen Scripts oder CSS-Dateien nicht unbedingt seine WordPress Website überladen, wenn sie nur auf bestimmten Unterseiten gebraucht werden. Wenn man also eigenes CSS oder eigenes JS bzw. jQuery nur auf einer bestimmten Unterseite einbinden möchte, wie realisiert man das? Man möchte schließlich optimale Ladezeiten erreichen, und da sind geladene, aber nicht benötigte Scripte nicht optimal. Jeder Websiteersteller sollte sein Fokus auch auf die Ladezeiten der Website ausrichten.
Das lässt sich per PHP realisieren mit dieser Anleitung.
Voraussetzungen, Idealzustand
Meine Arbeitsweise mit WordPress ist nachwievor ein Child Theme zu verwenden und die functions.php und die style.css des Child Themes zu bearbeiten. Dies hat mehrere Vorteile:
- Man kann die functions.php und die style.css des Child Themes verwenden. Updates des Themes löschen die eigenen Eingaben nicht.
- Der Editor innerhalb von WordPress unter Design -> Theme-Datei-Editor ist wesentlich übersichtlicher als die CSS Box im Customizer.
- Er hat einen sehr guten Syntax Check um Fehler anzuzeigen, das funktioniert sogar mit jQuery.
- Ich brauche kein Extra Plugin um Code hizuzufügen!
- Wo die Dateien liegen ist klar ersichtlich: immer im Child Theme Ordner, also
~/wp-content/themes/ [Child Theme Ordner]. So hat man die komplette Kontrolle über seine eigenen Dateien und kann sie z.B. per FTP für ein Backup runterladen.
Keine Realtime Ansicht der Eingaben? Wer braucht denn das? Darauf verzichte ich gerne, und starte stattdessen einen zweiten Browser, wo ich mir die Website ansehe. Bei jeder Änderung muß man Reload machen, aber ist das so schlimm? Ich denke nicht.
Man kann also die functions.php des Child Themes nutzen, das ist die Voraussetzung dieser Anleitung.
Vorbereitungen
Ok, man braucht also z.B. ein bestimmtes CSS nur auf der Kontaktseite, weil man nur dort etwas Besonderes eingebunden hat, was mit CSS gestylt wird. Der nächste Schritt ist, das CSS als eine eigene Datei zu speichern, z.B. als kontakt.css. Diese Datei muß nun erst mal per FTP hochgeladen werden. Ich lege dafür immer im Child Theme Ordner einen neuen Ordner an: „assets“. Und dadrin dann neue Ordner „css“ und „js“, wofür ist selbsterklärend.
Der Pfad zur CSS-Datei sieht also so aus: ~/wp-content/themes/ [Child Theme Ordner] /assets/css/kontakt.css
Beispiele
CSS-Dateien werden mit der Funktion wp_enqueue_style() eingebunden, JS-Dateien werden mit der Funktion wp_enqueue_script() eingebunden.
CSS-Datei laden ohne Einschränkungen
Folgendes PHP-Script lädt eine „kontakt.css“ ohne Einschränkungen, also immer.
1 2 3 4 5 | function my_theme_load_styles(){ wp_enqueue_style('kontakt', get_stylesheet_directory_uri() .'/assets/css/kontakt.css'); } //Register hook to load scripts add_action('wp_enqueue_scripts', 'my_theme_load_styles'); |
Die Funktion get_stylesheet_directory_uri() holt sich das Verzeichnis des aktiven Themes, welches in diesem Fall natürlich das verwendete Child Theme ist. Mit dem Zusatz ‚kontakt‘ gebe ich der CSS-Datei eine id.
CSS-Datei nur auf der Startseite laden
Folgendes PHP-Script lädt eine „kontakt.css“ nur auf der Startseite.
1 2 3 4 5 6 7 | function my_theme_load_styles(){ if (is_front_page()) { wp_enqueue_style('kontakt', get_stylesheet_directory_uri() .'/assets/css/kontakt.css'); } } //Register hook to load scripts add_action('wp_enqueue_scripts', 'my_theme_load_styles'); |
CSS-Datei für eine beliebige Seite laden
Folgendes PHP-Script lädt eine „kontakt.css“ nur auf einer beliebigen Unterseite.
1 2 3 4 5 6 7 | function my_theme_load_styles(){ if (is_page(89)) { wp_enqueue_style('kontakt', get_stylesheet_directory_uri() .'/assets/css/kontakt.css'); } } //Register hook to load scripts add_action('wp_enqueue_scripts', 'my_theme_load_styles'); |
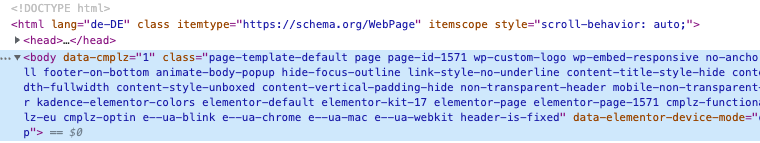
Zu beachten: in der Abfrage wird die Page-ID abgefragt. Jede Seite in WordPress hat eine eigene Page-ID, und keine kommt doppelt vor. Um sich die Page-ID der Unterseite zu holen muß man die Seite im Browser öffnen und dann die Dev Tools des Browsers öffnen und im BODY nachsehen.
Beispiel:
CSS-Datei nur auf Blogseiten laden
Folgendes PHP-Script lädt eine „kontakt.css“ nur auf allen WordPress Blogseiten.
1 2 3 4 5 6 7 | function my_theme_load_styles(){ if ( is_home() || is_archive() || is_search() || is_single() ) { wp_enqueue_style('kontakt', get_stylesheet_directory_uri() .'/assets/css/kontakt.css'); } } //Register hook to load scripts add_action('wp_enqueue_scripts', 'my_theme_load_styles'); |
Die Abfrage bedeutet: wenn Blogstartseite ODER Blog Archiv ODER Suchergebnisse ODER Blog Einzelbeitrag.
JS-Datei nur auf der Startseite laden
Folgendes PHP-Script lädt eine „kontakt.js“ nur auf der Startseite.
1 2 3 4 5 6 7 | function my_theme_load_scripts(){ if (is_front_page()) { wp_enqueue_script('kontakt', get_stylesheet_directory_uri() .'/assets/js/kontakt.js','','',true); } } //Register hook to load scripts add_action('wp_enqueue_scripts', 'my_theme_load_scripts'); |
Mit dem „true“ am Ende wird angewiesen daß die JS Datei im HTML Quellcode weit unten kurz vor </body> platziert wird, also kurz vor dem Abschluß des Body-Tags.
Fazit
Es ist recht einfach externe CSS-Dateien oder JS-Dateien selektiv in WordPress einzubinden. Diese werden dann wirklich nur auf gewünschten Seiten eingebunden. Der nächste Schritt kann z.B. sein
- in einer Funktion mehrere Abfragen zu kombinieren mit IF – ELSE IF – ELSE IF …
- in einer Abfrage mehrere Dateien zu laden